Agenda
In this article, we will explore how to define multiple environments in .net core. .NET Core provides an in-built package that handles the headache of maintaining multiple environments.
Pre-requisite
- Visual Studio 2019 with .NET Core installed
- Some basic knowledge of .NET Core Startup class
In every enterprise application, there are multiple hosting environments setup so that the team of Asp.net development company can work in their hosting environment, testers can test in their separate environment, and finally the users can use the final version of the application.
Usually, every organization uses three environments
- Development – To be used by the developers to develop the application
- Staging – To be used by the testing teams to find out the maximum bugs possible
- Production – To be used by end user which is the final version of the application
Development teams always needs to configure different settings for each of these environments. For example, in production environment, user should be shown only a user-friendly message for an error in the application. On the other hand, in development environment, developers don’t need it at all. They need a detailed information about the error so that they can fix it. So, in both the environments settings should be different which can be defined in the configuration files of the application code.
ASP.NET Core uses ASPNETCORE_ENVIRONMENT variable to read the configuration for different environments. This variable value can be accessed using IWebHostingEnvironment interface which is provided with .net core library.
This interface doesprovide us with three extension methods that represents all the pre-defined environments.
In the demo below we will see in action that how-to setup settings for multiple environments in an Asp.net core application.
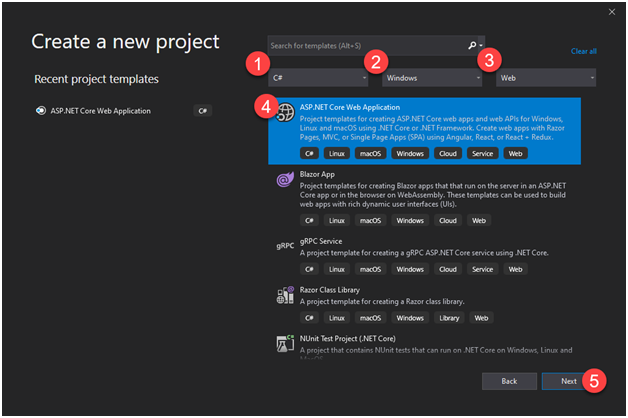
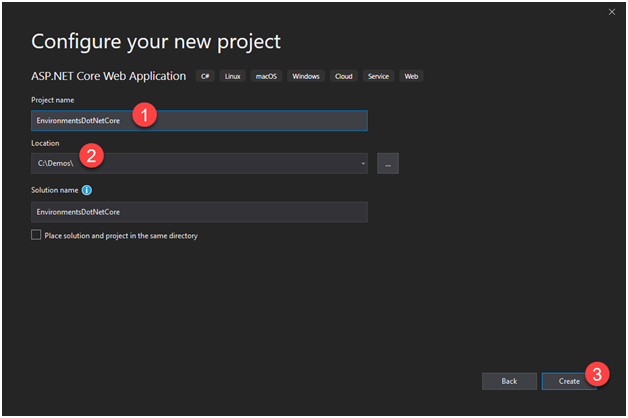
Step 1 Open Visual Studio 2019 and create a new project as mentioned below.



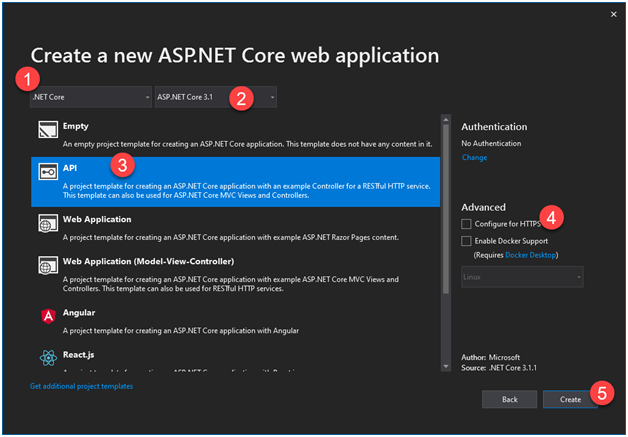
Choose the API Template.

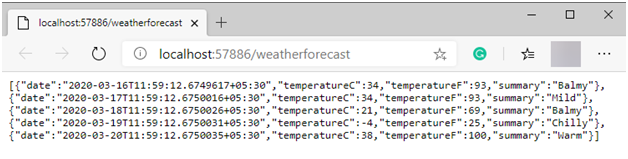
Step 2 Now, our project with sample template is ready. Press F5 to check if it is working fine. You should see the following screen when the project runs.

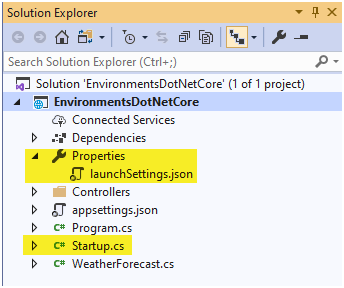
Step 3 If you look at the Solution Explorer, below is the highlighted files that contains the configuration about hosting environments.

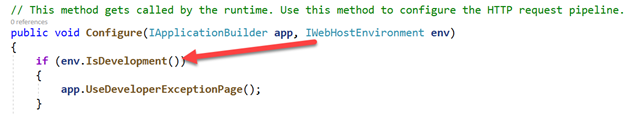
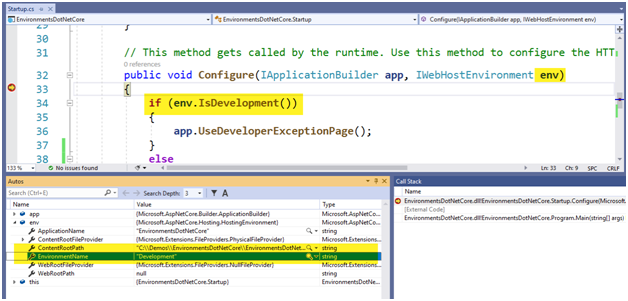
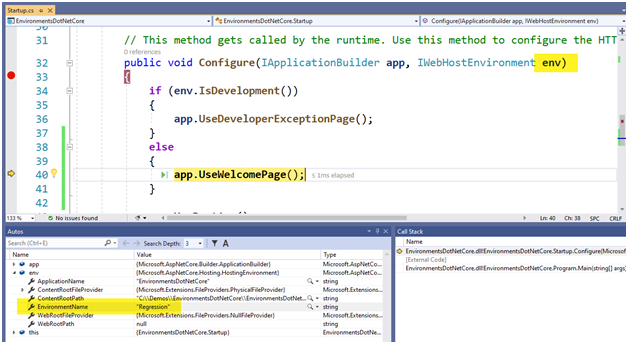
Step 4 Open Startup.cs file and in the Configure method signature, you will see IWebHostEnvironment which is responsible for holding environment related configuration.

In the screenshot, you can clearly see that if block is checking for Development environment. Same way, we can create another if block for Staging and Production environment.

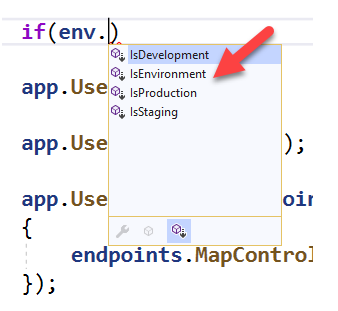
.NET Core provides extension method for such purpose.
ALSO READ
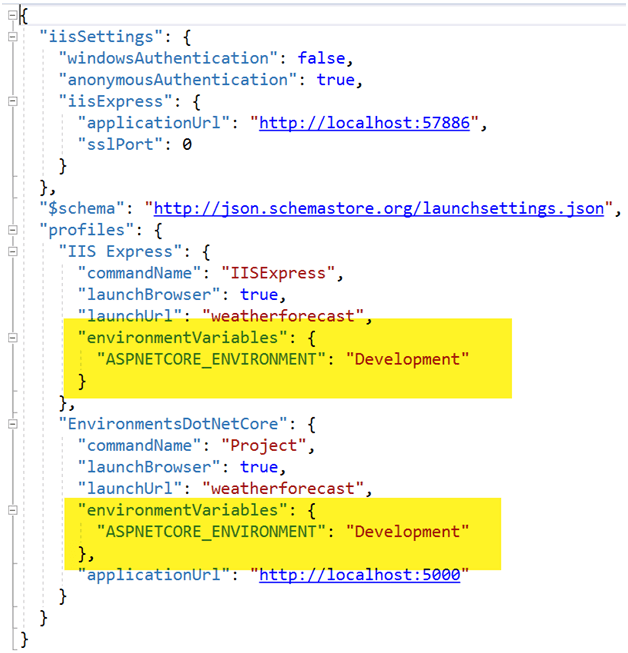
Step 5 Let’s look at the launchSetting.json file which contains configuration of different debug profiles.

Above are those profiles which are created by default when you create a project with Visual Studio template. You can also create your own profile and your own custom environment.
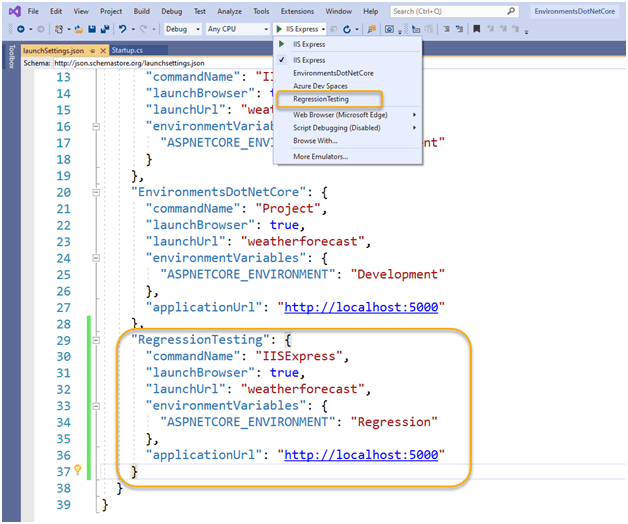
I am creating a new profile with a different environment name.

You can see that once I created a new profile, that became available in the debug menu. If you notice one thing, I changed the name of environment variable to “Regression”.
So, whichever profile you use while debugging, it will use the respective environment variable.
See below:
I am using normal IISExpress profile which has environment set as Development.

Once you start debug and put a breakpoint in the Startup class, you can see that environment variable is development.

Now if we select the custom profile that I created, you can see the custom environment name and the code goes into else block.

Once you start the application using the RegressionTesting profile, it will use the environment name mentioned in that profile configuration as you see the screenshot below.

Now, because the current debug environment is changed, you will see a welcome page as expected.

This is how you can manage different settings for different environments in Startup.cs file.
Thank you for reading.



